वेबसाइट वायरफ्रेम
एक वेबसाइट वायरफ्रेम, जिसे पेज योजनाबद्ध या स्क्रीन ब्लूप्रिंट के रूप में भी जाना जाता है, एक दृश्य मार्गदर्शक है जो किसी वेबसाइट के कंकाल ढांचे का प्रतिनिधित्व करता है।[1]: 166
वायरफ़्रेम शब्द अन्य क्षेत्रों से लिया गया है जो 3 आयामी आकार और आयतन का प्रतिनिधित्व करने के लिए कंकाल ढांचे का उपयोग करते हैं।[2]किसी विशेष उद्देश्य को सर्वोत्तम ढंग से पूरा करने के लिए तत्वों को व्यवस्थित करने के उद्देश्य से वायरफ्रेम बनाए जाते हैं। उद्देश्य आमतौर पर एक व्यावसायिक उद्देश्य और एक रचनात्मक विचार से प्रेरित होता है। वायरफ़्रेम पृष्ठ लेआउट या वेबसाइट की सामग्री की व्यवस्था को दर्शाता है, जिसमें इंटरफ़ेस तत्व और नेविगेशनल सिस्टम शामिल हैं, और वे एक साथ कैसे काम करते हैं।[3]: 131 वायरफ़्रेम में आमतौर पर टाइपोग्राफ़िक शैली, रंग या ग्राफिक्स का अभाव होता है, क्योंकि मुख्य फोकस कार्यक्षमता, व्यवहार और सामग्री की प्राथमिकता पर होता है।[1]: 167 दूसरे शब्दों में, यह इस पर ध्यान केंद्रित करता है कि स्क्रीन क्या करती है, न कि वह कैसी दिखती है।[1]: 168 वायरफ्रेम एक व्हाइटबोर्ड पर पेंसिल चित्र या रेखाचित्र हो सकते हैं, या उन्हें मुफ्त या व्यावसायिक सॉफ़्टवेयर अनुप्रयोगों की एक विस्तृत श्रृंखला के माध्यम से तैयार किया जा सकता है। वायरफ्रेम आम तौर पर व्यावसायिक विश्लेषकों, उपयोगकर्ता अनुभव डिजाइनरों, डेवलपर्स, विज़ुअल डिजाइनरों और पारस्परिक प्रभाव वाली डिज़ाइन, सूचना वास्तुकला और उपयोगकर्ता अनुसंधान में विशेषज्ञता वाले लोगों द्वारा बनाए जाते हैं।
वायरफ्रेम पर ध्यान केंद्रित:
- उपलब्ध कार्यों की श्रृंखला
- सूचना और कार्यों की सापेक्ष प्राथमिकताएँ
- कुछ प्रकार की जानकारी प्रदर्शित करने के नियम
- प्रदर्शन पर विभिन्न परिदृश्यों का प्रभाव[1]: 169
वेबसाइट वायरफ़्रेम अंतर्निहित वैचारिक संरचना, या सूचना वास्तुकला को वेबसाइट की सतह, या दृश्य डिज़ाइन से जोड़ता है।[3]: 131 वायरफ्रेम किसी वेबसाइट की कार्यक्षमता और विभिन्न स्क्रीन टेम्पलेट्स के बीच संबंध स्थापित करने में मदद करते हैं। एक पुनरावृत्त प्रक्रिया, वायरफ्रेम बनाना एक डिजाइन अवधारणा की व्यावहारिकता को मापते हुए, पृष्ठों के तेजी से प्रोटोटाइप बनाने का एक प्रभावी तरीका है। वायरफ़्रेमिंग आम तौर पर उच्च-स्तरीय संरचनात्मक कार्य-जैसे फ़्लोचार्ट या साइट मानचित्र-और स्क्रीन डिज़ाइन के बीच शुरू होती है।[1]: 167 वेबसाइट बनाने की प्रक्रिया में, वायरफ़्रेमिंग वह जगह है जहां सोच मूर्त हो जाती है।[4]: 186
वायरफ्रेम का उपयोग मोबाइल साइटों, कंप्यूटर अनुप्रयोगों या अन्य स्क्रीन-आधारित उत्पादों के प्रोटोटाइप के लिए भी किया जाता है जिनमें मानव-कंप्यूटर संपर्क शामिल होता है।[2]
वायरफ्रेम का उपयोग
वायरफ्रेम का उपयोग विभिन्न विषयों द्वारा किया जा सकता है। डेवलपर्स साइट की कार्यक्षमता को अधिक स्पष्ट रूप से समझने के लिए वायरफ्रेम का उपयोग करते हैं, जबकि डिज़ाइनर उपयोगकर्ता इंटरफ़ेस (यूआई) प्रक्रिया को आगे बढ़ाने के लिए उनका उपयोग करते हैं। उपयोगकर्ता अनुभव डिजाइनर और सूचना आर्किटेक्ट पृष्ठों के बीच नेविगेशन पथ दिखाने के लिए वायरफ्रेम का उपयोग करते हैं। व्यावसायिक विश्लेषक स्क्रीन के लिए व्यावसायिक नियमों और इंटरैक्शन आवश्यकताओं का दृश्य रूप से समर्थन करने के लिए वायरफ्रेम का उपयोग करते हैं। व्यावसायिक हितधारक यह सुनिश्चित करने के लिए वायरफ्रेम की समीक्षा करते हैं कि डिज़ाइन के माध्यम से आवश्यकताओं और उद्देश्यों को पूरा किया जाता है।[1]: 167 वायरफ्रेम बनाने वाले पेशेवरों में व्यवसाय विश्लेषक, सूचना आर्किटेक्ट, इंटरेक्शन डिजाइनर, उपयोगकर्ता अनुभव डिजाइनर, ग्राफिक डिजाइनर, प्रोग्रामर और उत्पाद प्रबंधक शामिल हैं।[2]
वायरफ्रेम के साथ काम करना एक सहयोगात्मक प्रयास हो सकता है क्योंकि यह सूचना वास्तुकला को दृश्य डिजाइन से जोड़ता है। इन पेशेवर भूमिकाओं में ओवरलैप के कारण, टकराव हो सकता है, जिससे वायरफ़्रेमिंग डिज़ाइन प्रक्रिया का एक विवादास्पद हिस्सा बन जाता है।[4]: 186 चूंकि वायरफ्रेम नंगे हड्डियों के सौंदर्य को दर्शाता है, इसलिए डिजाइनरों के लिए यह आकलन करना मुश्किल है कि वायरफ्रेम को वास्तविक स्क्रीन लेआउट को कितनी बारीकी से चित्रित करने की आवश्यकता है।[1]: 168 टकराव से बचने के लिए यह अनुशंसा की जाती है कि व्यवसाय विश्लेषक जो उपयोगकर्ता की आवश्यकताओं को समझते हैं, एक बुनियादी वायर फ्रेम बनाएं और फिर वायरफ्रेम को और बेहतर बनाने के लिए डिजाइनरों के साथ काम करें। वायरफ्रेम के साथ एक और कठिनाई यह है कि वे प्रभावी ढंग से इंटरैक्टिव विवरण प्रदर्शित नहीं करते हैं क्योंकि वे स्थिर प्रतिनिधित्व हैं। आधुनिक यूआई डिज़ाइन में विभिन्न उपकरण शामिल हैं जैसे कि विस्तारित पैनल, होवर प्रभाव और हिंडोला जो 2-डी आरेखों के लिए चुनौती पेश करते हैं।[1]: 169
वायरफ़्रेम का मुख्य लाभ यह है कि उनका उपयोग किसी भी इंटरफ़ेस पर चुस्त तरीके से पुनरावृत्त करने के लिए किया जा सकता है। यह एक प्रक्रिया के माध्यम से होता है जिसे अक्सर प्रयोज्य परीक्षण कहा जाता है, जहां उपयोगकर्ताओं को इंटरफ़ेस के साथ बातचीत करने और या तो अपनी विचार प्रक्रिया के बारे में ज़ोर से सोचने या अधिक संरचित प्रश्नों का उत्तर देने का अवसर प्रदान किया जाता है। किसी उपयोगकर्ता के साथ प्रत्येक परीक्षण के बाद, एक उपयोगकर्ता अनुभव शोधकर्ता इंटरफ़ेस के साथ सामान्य इंटरैक्शन की पहचान कर सकता है, डेटा को संश्लेषित कर सकता है और तदनुसार पुन: डिज़ाइन कर सकता है।[5] वायरफ़्रेम की आम तौर पर कम-निष्ठा प्रकृति के कारण, परिवर्तन करना बहुत आसान और लागत प्रभावी है। वायरफ़्रेम का उद्देश्य एक इंटरफ़ेस के भीतर मूलभूत संरचना, उच्च-स्तरीय इंटरैक्शन पैटर्न के डिज़ाइन को कैप्चर करना है, जिसे अन्यथा महत्वपूर्ण बिंदुओं के रूप में जाना जाता है,[5]इसलिए यह वास्तव में एक डिजाइनर को तेजी से काम करने की अनुमति देता है, एक चुस्त वातावरण के लिए बिल्कुल उपयुक्त जहां समूह के सदस्य अगले पुनरावृत्ति के लिए तेजी से काम करने के लिए सहयोगात्मक रूप से काम करते हैं।
वायरफ़्रेम में विवरण के विभिन्न स्तर हो सकते हैं और उन्हें निष्ठा के संदर्भ में दो श्रेणियों में विभाजित किया जा सकता है, या वे अंतिम उत्पाद से कितनी निकटता से मिलते-जुलते हैं।
कम निष्ठा
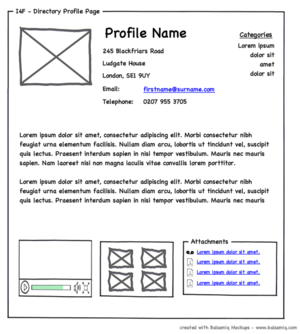
किसी रफ स्केच या त्वरित मॉक-अप के समान, कम-निष्ठा वाले वायरफ्रेम जल्दी से तैयार किए जा सकते हैं। ये वायरफ्रेम प्रोजेक्ट टीम को विचारों को संप्रेषित करने और अधिक प्रभावी ढंग से सहयोग करने में मदद करते हैं क्योंकि वे अधिक अमूर्त होते हैं, सामग्री का प्रतिनिधित्व करने के लिए आयतों और लेबलिंग का उपयोग करते हैं।[4]: 185 वास्तविक सामग्री उपलब्ध नहीं होने पर डेटा का प्रतिनिधित्व करने के लिए डमी सामग्री, लैटिन फिलर टेक्स्ट (लोरेम इप्सम), नमूना या प्रतीकात्मक सामग्री का उपयोग किया जाता है।[1]: 175 उदाहरण के लिए, वास्तविक छवियों का उपयोग करने के बजाय, प्लेसहोल्डर आयत का उपयोग किया जा सकता है।
कम-निष्ठा वाले वायरफ्रेम का उपयोग किसी परियोजना पर टीम संचार की सुविधा के लिए किया जा सकता है और इसका उपयोग किसी परियोजना के शुरुआती चरणों में किया जाता है।[6][7] उच्च निष्ठा
हाई-फ़िडेलिटी वायरफ़्रेम का उपयोग अक्सर दस्तावेज़ीकरण के लिए किया जाता है क्योंकि उनमें विवरण का एक स्तर शामिल होता है जो वास्तविक वेबपेज के डिज़ाइन से अधिक निकटता से मेल खाता है, इस प्रकार इसे बनाने में अधिक समय लगता है।[4]: 185
सरल या कम-निष्ठा वाले चित्रों के लिए, कागज प्रोटोटाइप एक सामान्य तकनीक है। चूँकि ये रेखाचित्र केवल प्रतिनिधित्व हैं, एनोटेशन-व्यवहार को समझाने के लिए आसन्न नोट्स-उपयोगी हैं।[1]: 194 अधिक जटिल परियोजनाओं के लिए, कंप्यूटर सॉफ़्टवेयर का उपयोग करके वायरफ़्रेम प्रस्तुत करना लोकप्रिय है। कुछ उपकरण फ्लैश एनीमेशन, और HTML, CSS और जावास्क्रिप्ट जैसी फ्रंट-एंड वेब प्रौद्योगिकियों सहित अन्तरक्रियाशीलता को शामिल करने की अनुमति देते हैं।
उच्च निष्ठा वायरफ्रेम में अधिक वास्तविक सामग्री, विशिष्ट टाइपोग्राफी विकल्प और छवि आयामों पर जानकारी शामिल होती है। कम निष्ठा वाले वायरफ्रेम के विपरीत, उच्च निष्ठा वाले वायरफ्रेम में वास्तविक छवियां शामिल हो सकती हैं। रंग विकल्प शामिल नहीं हैं, लेकिन रंग में विभिन्न मानों को ग्रेस्केल में दर्शाया जा सकता है।[6][7]
वायरफ्रेम के तत्व
किसी वेबसाइट की कंकाल योजना को तीन घटकों में विभाजित किया जा सकता है: सूचना डिज़ाइन, नेविगेशन डिज़ाइन और इंटरफ़ेस डिज़ाइन। पेज लेआउट वह जगह है जहां ये घटक एक साथ आते हैं, जबकि वायरफ़्रेमिंग वह है जो इन घटकों के बीच संबंध को दर्शाता है।[3]: 131
सूचना डिज़ाइन
सूचना डिज़ाइन एक तरह से जानकारी की प्रस्तुति-स्थान और प्राथमिकता है जिससे समझने में आसानी होती है। सूचना डिज़ाइन उपयोगकर्ता अनुभव डिज़ाइन का एक क्षेत्र है, जिसका उद्देश्य स्पष्ट संचार के लिए जानकारी को प्रभावी ढंग से प्रदर्शित करना है। वेबसाइटों के लिए, सूचना तत्वों को इस तरह व्यवस्थित किया जाना चाहिए जो उपयोगकर्ता के लक्ष्यों और कार्यों को प्रतिबिंबित करे।[3]: 126
नेविगेशन डिज़ाइन
नेविगेशन प्रणाली स्क्रीन तत्वों का एक सेट प्रदान करती है जो उपयोगकर्ता को वेबसाइट के माध्यम से पेज से पेज पर जाने की अनुमति देती है। नेविगेशन डिज़ाइन को इसमें शामिल लिंक के बीच संबंध को संप्रेषित करना चाहिए ताकि उपयोगकर्ता साइट पर नेविगेट करने के लिए उनके पास मौजूद विकल्पों को समझ सकें। अक्सर, वेबसाइटों में कई नेविगेशन सिस्टम होते हैं, जैसे वैश्विक नेविगेशन, स्थानीय नेविगेशन, पूरक नेविगेशन, प्रासंगिक नेविगेशन और सौजन्य नेविगेशन।[3]: 120–122
इंटरफ़ेस डिज़ाइन
उपयोगकर्ता इंटरफ़ेस डिज़ाइन में उपयोगकर्ताओं को सिस्टम की कार्यक्षमता के साथ बातचीत करने में सक्षम बनाने के लिए इंटरफ़ेस तत्वों का चयन और व्यवस्था करना शामिल है।[3]: 30 लक्ष्य यथासंभव प्रयोज्यता और दक्षता को सुविधाजनक बनाना है। इंटरफ़ेस डिज़ाइन में पाए जाने वाले सामान्य तत्व एक्शन बटन, टेक्स्ट फ़ील्ड, चेक बॉक्स, रेडियो बटन और ड्रॉप-डाउन मेनू हैं।
यह भी देखें
- खाका
- व्यापक लेआउट
- ग्राफ़िक डिज़ाइन
- सूचना आर्किटेक्चर
- पारस्परिक प्रभाव वाली डिज़ाइन
- उपयोगकर्ता अनुभव डिज़ाइन
- यूजर इंटरफ़ेस डिज़ाइन
- वेब डिजाइन
संदर्भ
- ↑ 1.0 1.1 1.2 1.3 1.4 1.5 1.6 1.7 1.8 1.9 Brown, Dan M. (2011). Communicating Design: Developing Web Site Documentation for Design and Planning (2nd ed.). New Riders Press. ISBN 978-0321712462.
- ↑ 2.0 2.1 2.2 Angeles, Michael (September 25, 2014). ""वायरफ्रेम"". Konigi Wiki. Archived from the original on 2018-05-05. Retrieved 2011-03-25.
- ↑ 3.0 3.1 3.2 3.3 3.4 3.5 Garrett, Jesse James (2010). The Elements of User Experience: User-Centered Design for the Web and Beyond. New Riders Press. ISBN 978-0321683687.
- ↑ 4.0 4.1 4.2 4.3 Wodtke, Christina; Govella, Austin (2009). Information Architecture: Blueprints for the Web (2nd ed.). New Riders Press. ISBN 978-0321600806.
- ↑ 5.0 5.1 Holtzblatt, Karen; Beyer, Hug. "प्रासंगिक डिज़ाइन" (PDF). Retrieved 2023-11-01.
- ↑ 6.0 6.1 "कम-निष्ठा बनाम उच्च-निष्ठा वायरफ्रेम - स्थिर क्रिएटिव". Steadfast Creative. 2016-09-13. Retrieved 2018-02-06.
- ↑ 7.0 7.1 "Wireframes: Low-Fidelity vs. High-Fidelity". Dupont Creative. 2016-11-27. Retrieved 2019-07-08.